Seleniumを使ってテスト自動化。[第3回 Seleniumの基本的な使い方 with Java]
Seleniumを使用してのテスト自動化。第3回はSeleniumの基本的な使い方を紹介します。前回のインストール編をご覧になっていない方はそちらからご覧になることをお勧めします。
基本的に本シリーズはプログラミング言語としてJavaを使用して説明していきますが、PythonやJavascriptなどの他の言語でSeleniumを使用しても同様のことができますので是非本編を参考にしてください。
目次
Seleniumを動かしてみる
Step 1. Javaで簡単な動作をコーディング
ここでは第2回で説明したeclipse環境の導入とSeleniumのインストールが完了していることを前提としています。環境の設定がまだの方は[第2回 Seleniumのインストールとセットアップ with Java & Python]を参考にセットアップを完了してください。
適当な名前でプロジェクトを作成して、その中にテスト用のクラスTest.javaを作成します。
package demo;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Test {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver"
, "C:\\selenium_webdrivers\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://google.com");
}
}
この例ではメイン関数の中で、Chrome用のWebDriverを指定した後、WebDriver オブジェクトをnew すると、Chromeブラウザが立ち上がります。その後、GoogleのWebサイト”http://google.com”を表示させています。
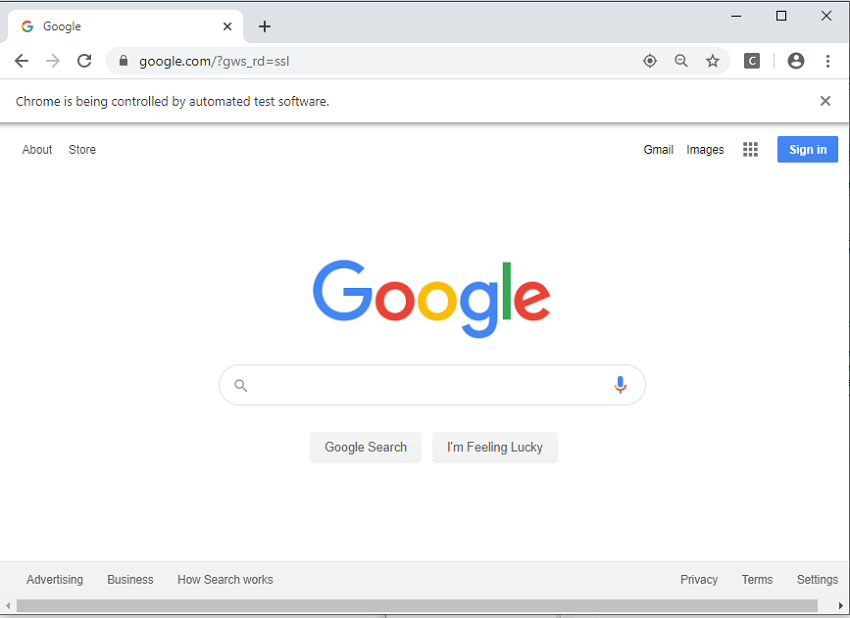
実際に上のプログラムを実行してみましょう。
次のようにブラウザが自動で立ち上がり、googleのWebサイトが表示されると成功です。

WebDriverオブジェクトの代表的なメソッドには以下のようなものがあります。
- getTitle() – 現在のページのタイトルを取得
- getCurrentUrl() – 現在のページのURLを取得
- getPageSource() – ページのソースを取得
実際に以下のコードで取得した値を出力してみましょう。
System.out.println(driver.getTitle()); System.out.println(driver.getCurrentUrl()); System.out.println(driver.getPageSource());
さて、実際にSeleniumを使ってブラウザを動かしてみると、Seleniumが具体的にどういったものかイメージが付いたのではないでしょうか。
次のステップは自身の持つテストケースをSeleniumに実際にやらせることです。
Step 2. ロケータを利用して各エレメントを操作する。
基本的にざっくりと言ってしまうと、「Seleniumでテストを自動化する」ということは「ロケータを利用して各エレメントを操作する」ことの組み合わせです。
例を挙げると、システムへのログイン操作を自動化する場合、以下の操作が必要です。
- ログイン画面(Webサイト)を表示
- アカウントをテキストボックス1に入力
- パスワードをテキストボックス2に入力
- ログインボタンをクリック
1の操作方法はすでにStep1で紹介しました。残りの2-4についてはロケータを使用して各テキストボックスやボタンといったエレメント(要素)を操作していきます。
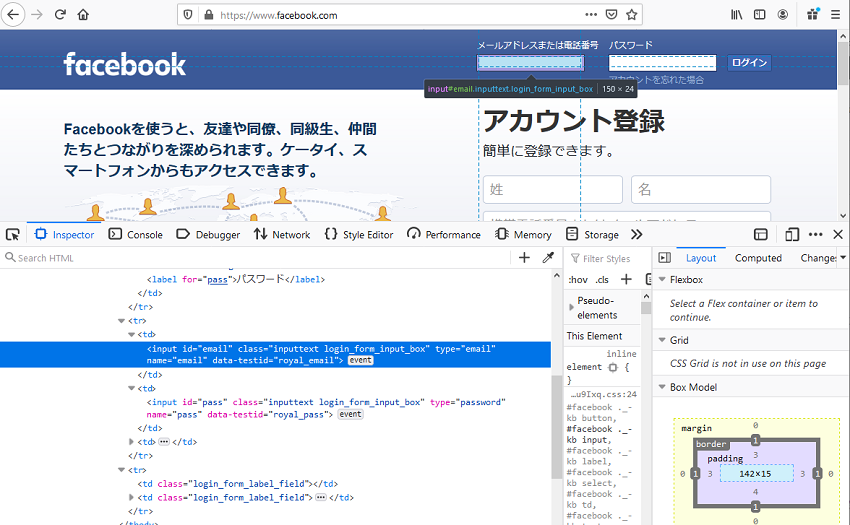
それではロケータとは何でしょうか。例としてFacebookのログイン画面を見てみましょう。

メールアドレスを入力するテキストボックスはHTMLで以下のように記述されています。
<input type="email" class="inputtext login_form_input_box" name="email" id="email" data-testid="royal_email">
ロケータとは操作するエレメントの場所を特定するためのものであり、この場合、classやname, idといった属性(Attribute)がロケータとして利用できます。
また、隣のパスワードを入力するためのテキストボックスのソースも同様に以下のようになっています。
<input type="password" class="inputtext login_form_input_box" name="pass" id="pass" data-testid="royal_pass">
このため一連の操作は以下のように記述できます。
//FacebookのWebサイトを表示 driver.get("http://facebook.com"); //mail address入力(ロケータとしてidを利用) driver.findElement(By.id("email")).sendKeys("testid@callcenter-trend.com"); //パスワード入力(ロケータとしてnameを利用) driver.findElement(By.name("pass")).sendKeys("passworddesu"); //ログインボタンクリック(ロケータとしてxpathを利用) driver.findElement(By.xpath("//*[@id='Login']")).click();
いかがでしたでしょうか。基本的にSeleniumは以下のものをロケータとして使用できます。
- Xpath
- CssSelector
- ID
- ClassName
- Name
- linkText
エレメントによってどの属性Attributeを持っているか決まっていないため、操作したいエレメントによってロケータを使い分ける必要があります。
一般的にidを持たないエレメントが多いため、XpathやCssSelectorがロケータとして多く使用されるようです。
いかがでしたでしょうか。ざっくりとですがSeleniumの基礎をご紹介しました。Seleniumは非常にパワフルなライブラリであり、ほぼすべてのブラウザ操作を行うことができます。
今後は自身のテストシナリオを実行すべく、使用するメソッドを増やしていくことになります。
さらに詳しく知りたい方はこちら公式ドキュメントをご覧ください(https://selenium.dev/documentation/en/)。
今回でSeleniumの基礎編は終了です。次回は実際のテストで陥りやすいトラブルとその回避策についてや、大規模テストの際に利用するSelenium Gridについて紹介します。